温故知新:对Web基础知识——HTML和CSS的持续更新。
说在前面
B/S 软件结构
C/S: Client Server(JavaSE)
B/S:Browser Server(JavaEE)
前端开发流程
- 美术实现:网页设计
- 前端工程师:设计为静态网页
- Java程序员:后端工程师修改为动态页面
网页端组成部分
内容:页面中可以看到的数据。一般使用html技术。
表现:内容在页面上的展示形式。一般使用CSS。
行为:页面中的元素与输入设备交互。一般使用javascript技术。
HTML
创建HTML文件
- 创建一个Web静态工程
- 在工程下创建html页面
1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Hello World!
</body>
</html>
|
HTML标签
- 标签名大小写不敏感
- 标签有自己的属性
- 基本属性:修改简单样式
- 事件属性:设置事件响应后的代码
- 标签分为单标签<标签/>和双标签<标签></标签>
- 标签的属性必须要有值,属性值加双引号。
- 显示特殊标签:< > 空格等等,建议查阅文档。
字体标签
1
2
3
4
5
| <body>
<font color="red" size="7">
哒哒哒。
</font>
</body>
|
标题标签:h1 到 h6
1
2
| <h1 align="center">标题1</h1>
<h2 align="left">标题2</h2>
|
超链接
1
2
3
| <a href="https://baidu.com" target="_self">百度</a>
<br/>
<a href="https://baidu.com" target="_blank">百度</a>
|
列表标签
1
2
3
4
5
6
7
8
9
10
11
12
13
| <ul type="none">
<li>百度</li>
<li>百度</li>
<li>百度</li>
<li>百度</li>
</ul>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ol>
|
img标签
属性src:图片等路径位置
JavaSE中路径
- 相对路径:从工程名字开始算
- 绝对路径:硬盘中的路径
Web中的路径
属性:weight; height;
- border:设置图片边框大小。
- alt:当指定路径找不到图片时,用来代替显示的文本内容。
表格标签:实现跨行跨列
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <table border="1" width="300">
<tr>
<th>h1</th>
<th>h2</th>
<th>h3</th>
</tr>
<tr>
<td>1.1</td>
<td align="center">1.2</td>
<td>1.3</td>
</tr>
<tr>
<td colspan="2">2.1</td>
<td rowspan="2">2.2</td>
</tr>
<tr>
<td colspan="2">3.1</td>
</tr>
</table>
|
iframe框架标签
可以在html页面上开辟一个小区域加载单独的页面,实现内嵌窗口。
1
2
3
4
5
| <iframe src="hello.html" width="400" height="600" name="abc"></iframe>
<a href="welcome.html" target="abc">欢迎</a>
|
表单标签
表单:html中用来收集用户信息的元素集合,将这些信息发送给服务器处理。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <form>
用户名称:<input type="text" value="User"/><br/>
用户密码:<input type="password" /><br/>
确认密码:<input type="password"/><br/>
性别:<input type="radio" name="sex" checked="checked"/>男
<input type="radio" name="sex"/>女<br/>
兴趣爱好:<input type="checkbox" checked="checked"/>Java
<input type="checkbox"/>JavaScript<br/>
国籍:
<select>
<option>--请选择国籍--</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>日本</option>
</select><br/>
自我评价:<textarea rows="10" cols="30">默认值</textarea><br/>
<input type="reset" value="重新输入"/><br/>
<input type="submit" value="submit"><br/>
<input type="button" value="按钮"/><br/>
<input type="file"/><br/>
<input type="hidden"/><br/>
</form>
|
表单格式化
把表单放入表格,使表单排列整齐。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <form>
<table>
<tr>
<td>用户名称:</td>
<td><input type="text" value="User"/></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" checked="checked"/>男
<input type="radio" name="sex"/>女</td>
</tr>
</table>
</form>
|
表单提交的细节
以下格式化的表单:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| <form action="https://localhost:8080" method="get">
<input type="hidden" name="action" value="login">
<table>
<tr>
<td>用户名称:</td>
<td><input type="text" value="User"/></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" checked="checked"/>男
<input type="radio" name="sex"/>女</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td>
<input type="checkbox" checked="checked"/>Java
<input type="checkbox"/>JavaScript
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select>
<option>--请选择国籍--</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea rows="10" cols="30">默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" value="重新输入"/></td>
<td><input type="submit" value="submit"></td>
</tr>
</table>
</form>
|
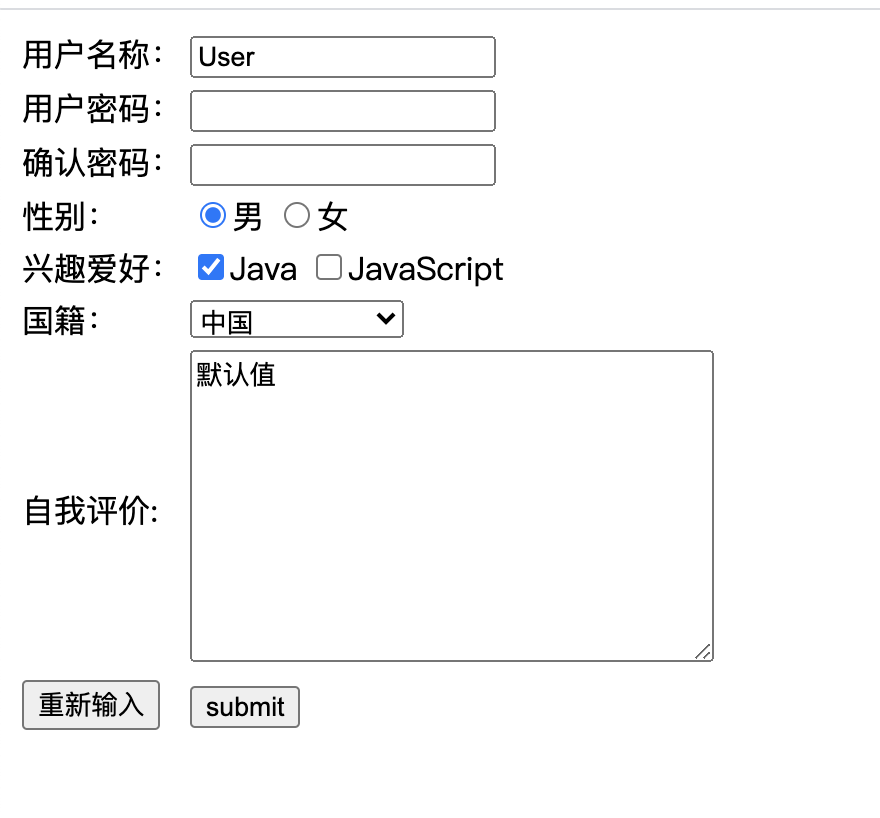
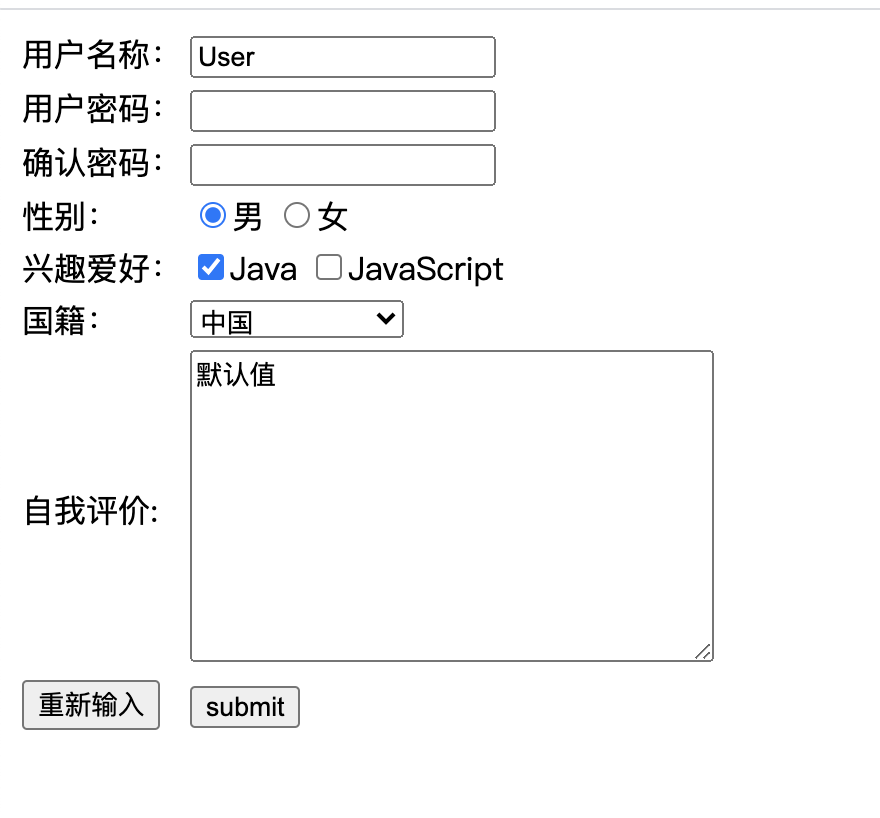
格式化后的表单显示为:

表单提交后,url显示为:https://localhost:8080/?action=login&sex=on
该url体现了三部分
- 提交表单的服务器地址/action属性的值:localhost:8080/
- 分隔符:
?
- 请求参数/表单信息:action=login; sex=on
表单提交的时候,数据没有发送给服务器的三种情况:
- 表单项input标签没有name属性值。
- 单选、复选输入标签以及下拉列表的option标签,还需要加value属性值,以便发送给服务器具体值,而不是on。
- 表单项不在提交的form标签中。
修改后的表单代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| <form action="https://localhost:8080" method="get">
<input type="hidden" name="action" value="login">
<table>
<tr>
<td>用户名称:</td>
<td><input type="text" name="user" value="User"/></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" checked="checked" value="boy"/>男
<input type="radio" name="sex" value="girl"/>女</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td>
<input type="checkbox" checked="checked" name="hobby" value="Java"/>Java
<input type="checkbox" name="hobby" value="js"/>JavaScript
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name="country">
<option value="none">--请选择国籍--</option>
<option selected="selected" value="中国">中国</option>
<option value="美国">美国</option>
<option value="日本">日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea rows="10" cols="30">默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" value="重新输入"/></td>
<td><input type="submit" value="submit"></td>
</tr>
</table>
</form>
|
表单提交后的url: https://localhost:8080/?action=login&user=fred&password=123&password=123&sex=girl&hobby=Java&hobby=js&country=中国
表单标签method属性参数的区别
GET:
浏览器的地址栏为:action属性值 + ? + 请求参数
请求参数格式为:name=value&name=value
不安全
有数据长度限制
POST请求的特点:
- 浏览器上的地址栏为:action属性值(没有请求参数)
- 相当于GET请求更安全
- 理论上没有数据长度限制
div和span
- div 标签:默认独占一行
- span 标签:长度是封装数据长度
- p 标签:默认在段落的上方或下方各空出一行(如果已有空行则不空)
label标签
label标签为input元素定义标注。
该标签不会为用户呈现特殊的效果,但为鼠标用户改进了可用性,即在label元素内点击文本,就会触发该控件。即当用户选择该标签时,浏览器会自动将焦点转到和label标签绑定的表单项上。
常见的应用情况是:单选框/复选框,点击文本即可勾选,而不需要去点那个框。
- for : 表示该label是为表单中哪个控件服务,for属性点值设置为该元素的id属性值
CSS
CSS简介
CSS:层叠样式表单,用于增强/控制网页样式,且允许将样式信息和网页内容分离的一种标记性语言。
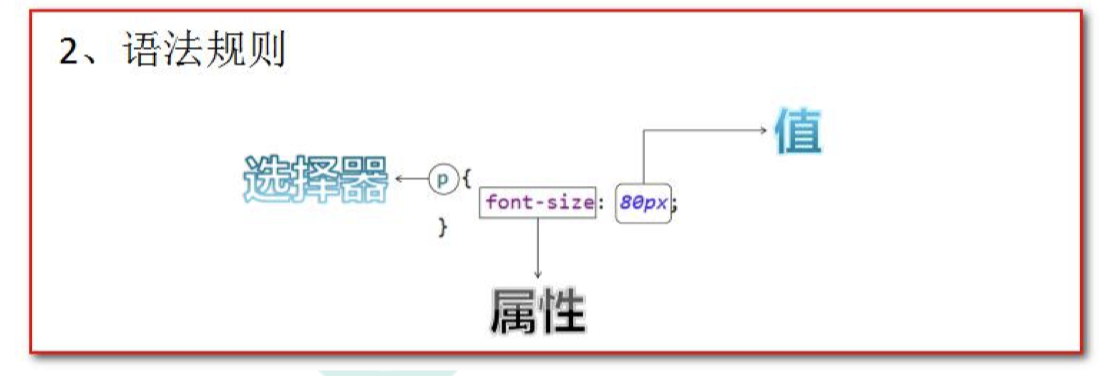
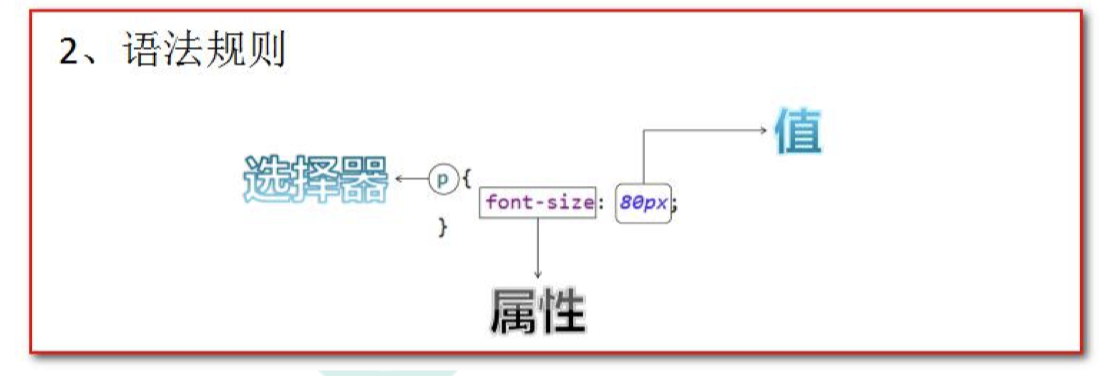
语法规则:

CSS中的注释:/**/
CSS与HTML结合方式
标签中的style
在标签的style属性设置style="key: value1 value2;"
这种方式可读性差,且没有复用性。
head标签中使用style标签
在head标签中,用style标签定义需要的css样式。
style标签中的语句是CSS语法。
1
2
3
4
5
6
7
8
9
| <head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border: 1px solid red;
}
</style>
</head>
|
可以在同一页面复用代码,不能在多个页面复用CSS代码,且维护不方便,需要修改每个页面。
CSS文件
把CSS样式写成CSS文件,在html文件的head标签中通过link标签引用。
style.css
1
2
3
4
5
6
| div{
border: 1px red solid;
}
span{
border: 1px red solid;
}
|
div.html
1
2
3
4
5
6
7
8
9
| <head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
|
可以在多个页面中复用CSS样式,且维护方便。
CSS选择器
标签名选择器
标签名选择器决定哪些标签被动的使用这个样式。
id选择器
id选择器通过id属性选择性的使用这个样式。
html文件
1
2
| <div id="id001">div1</div>
<div id="id002">div2</div>
|
CSS文件:
1
2
3
4
5
6
7
8
9
10
11
12
| <style>
#id001{
border: yellow 1px solid;
font-size: 30px;
color: blue;
}
#id001{
border: 5px blue dotted;
font-size: 20px;
color: red;
}
</style>
|
class 选择器
1
2
3
4
| .class属性值{
属性:值;
属性:值;
}
|
class属性多用来分组定义CSS样式。
class选择器通过class属性值选择性使用这个样式。
html文件
1
2
| <div class="class0">div1</div>
<div class="class0">div2</div>
|
CSS文件:
1
2
3
4
5
6
7
| <style>
.div{
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
</style>
|
组合选择器
1
2
3
4
5
| .class0, #id001{
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
|
组合选择器可以让多个选择器共用同样的CSS样式。
常用样式
具体可查阅